|
|
|
|
テクパー2020 テクニカルヘルパー |
アンドロイド アプリ開発 |
|
◆ 複数項目のリストの配置 ・ リストの複数項目をListItem(JavaBean)で作成します ・ 複数項目で構成するリストで12件をレイアウトリスナーに配置します ・ イベントリスナーを組み込んで、リストの操作を取得します |
【 実行 】
|
【 クリック 】
|
【 セレクト 】
|

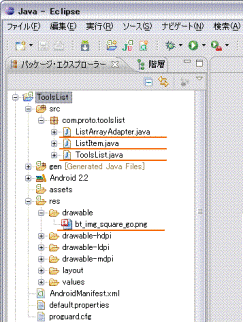
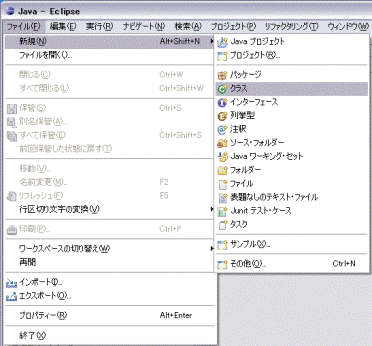
 ・パッケージ(K)に新規プロジェクトで作成したパッケージ名を入力
・名前(M)に 「 ListItem 」 を入力
・[完了]ボタン をクリック
・パッケージ(K)に新規プロジェクトで作成したパッケージ名を入力
・名前(M)に 「 ListItem 」 を入力
・[完了]ボタン をクリック
 2)「 ListItem 」 を書き換え
リストの複数項目として、項目名(String)、備考(String)、矢印(Bitmap)
2)「 ListItem 」 を書き換え
リストの複数項目として、項目名(String)、備考(String)、矢印(Bitmap)
package com.proto.toolslist;
import android.graphics.Bitmap;
public class ListItem {
// リストの要素(項目名,備考,矢印)
public String name = "";
public String remarks = "";
public Bitmap imgArrow;
// コンストラクタ
public ListItem(String name,String remarks,Bitmap imgArrow) {
this.name=name;
this.remarks=remarks;
this.imgArrow=imgArrow;
}
// リスト要素の取得(項目名,備考,矢印)
public String getName() {
return name;
}
public String getRemarks() {
return remarks;
}
public Bitmap getImgArrow() {
return imgArrow;
}
}
|
package com.proto.toolslist; import java.util.List; import android.content.Context; import android.graphics.Color; import android.widget.ArrayAdapter; import android.widget.ImageView; import android.widget.TextView; import android.widget.LinearLayout; import android.view.View; import android.view.ViewGroup; // リスト項目のアレーアダプタへの生成 public class ListArrayAdapter extends ArrayAdapter |
android.view.View の Viewクラスで指定 // パディング(隙間の挿入値) public void setPadding (int left, int top, int right, int bottom) // 背景色の指定(カラーコード) public void setBackgroundColor (int color) // タグの設定(関連付けのオブジェクト) public void setTag (Object tag) |
android.widget.TextView の TextViewクラスの指定 public TextView (Context context) // 文字色の指定 (色コード) public void setTextColor (int color) // 文字サイズの指定 (サイズ) public void setTextSize (float size) // 文字列の指定 (文字列) public final void setText (CharSequence text) |
android.widget.ImageView の ImageViewクラスの生成、指定 public ImageView (Context context) // イメージの指定(ビットマップ・イメージ) public void setImageBitmap (Bitmap bm) |
android.view.ViewGroup の ViewGroupクラスの生成、指定 // ビューに追加 (追加ビュー) public void addView (View child) |
package com.proto.toolslist;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.widget.AdapterView;
import android.widget.LinearLayout;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
//import android.view.Window;
public class ToolsList extends Activity {
private final static int MatchParent=LayoutParams.MATCH_PARENT;
private final static int WrapContent=LayoutParams.WRAP_CONTENT;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main); 書き換え
// ウィンドウタイトルの非表示
// requestWindowFeature(Window.FEATURE_NO_TITLE);
// レイアウトの生成
LinearLayout layout=new LinearLayout(this);
layout.setPadding(10,10,10,10);
layout.setBackgroundColor(Color.LTGRAY); // 背景色の指定
layout.setOrientation(LinearLayout.VERTICAL); // HORIZONTAL, VERTICAL
setContentView(layout);
// テキストの生成
TextView txtView;
txtView = new TextView(this);
txtView.setTextColor(Color.MAGENTA);
txtView.setTextSize(16f);
txtView.setText("リスト表示のチェック");
layout.addView(txtView,
new LinearLayout.LayoutParams(WrapContent,WrapContent));
// 画像(イメージ)の指定
Bitmap imgArrow=BitmapFactory.decodeResource(
getResources(),R.drawable.bt_img_square_go);
// リスト要素の生成
List
|
android.widget.LinearLayout の LinearLayoutクラスの生成 public LinearLayout (Context context) // レイアウトの向きの指定(HORIZONTAL :水平{デフォルト}, VERTICAL:垂直) public void setOrientation (int orientation) |
android.view.View の Viewクラスで指定 // パディング(隙間の挿入値) public void setPadding (int left, int top, int right, int bottom) // 背景色の指定(カラーコード) public void setBackgroundColor (int color) |
android.app.Activity の Activityクラスで指定 // ビューに配置(リソースID) public void setContentView (int layoutResID) // ビューに配置(ビュー) public void setContentView (View view) |
android.graphics.BitmapFactory の BitmapFactoryクラスで指定 // イメージ(画像)の指定(イメージ・オブジェクト,イメージID) public static Bitmap decodeResource (Resources res, int id) |
android.widget.ArrayAdapter のArrayAdapterクラスの生成、指定 public ArrayAdapter (Context context, int textViewResourceId) // アレーアダプターに追加(オブジェクト) public void add (T object) |
android.widget.AbsListView の AbsListViewクラスの指定 // スクロールキャッシュ(メモリに保持)の許可(FALSE:使用しない) public void setScrollingCacheEnabled (boolean enabled) |
android.widget.ListView の ListViewクラスの指定 // リストビューに追加 (リスト項目) public void setAdapter (ListAdapter adapter) // リストビューからリストアダプターの取得 public ListAdapter getAdapter () |
android.view.ViewGroup の ViewGroupクラスの生成、指定 // ビューに追加 (追加ビュー, レイアウトパラメータ) public void addView (View child, ViewGroup.LayoutParams params) |
android.widget.AdapterView.OnItemClickListener の インターフェースで指定
// アイテムのクリックで発生
public abstract void onItemClick (
AdapterView parent, View view, int position, long id)
|
android.widget.AdapterView.OnItemSelectedListener の インターフェースで指定
// アイテムの選択で発生
public abstract void onItemSelected (
AdapterView parent, View view, int position, long id)
|
android.widget.AdapterView の AdapterViewクラスで指定 // リストのアイテム位置を取得 public Object getItemAtPosition (int position) // リストの選択アイテムを取得 public Object getSelectedItem () |
android.widget.Adapter の Adapterインターフェースで指定 // リストのアイテムを取得(リストの位置) ppublic abstract Object getItem (int position) |
android.widget.Toast の Toastクラスで指定 // トースト(テキストの瞬間表示)の作成(コンテキスト, 表示テキスト, 文字長指定) public static Toast makeText (Context context, CharSequence text, int duration) 文字長指定(LENGTH_SHORT or LENGTH_LONG) |
| Copyright (C) 2010 プログラミングのテクニックをあなたに!!(リトル・ヘルパー) All Rights Reserved. |