package com.proto.toolstext;
import android.app.Activity;
import android.os.Bundle;
import android.graphics.Color;
import android.graphics.Typeface;
import android.widget.LinearLayout;
import android.widget.TextView;
//import android.view.Window;
public class ToolsText extends Activity {
private final static int MatchParent=LinearLayout.LayoutParams.MATCH_PARENT;
private final static int WrapContent=LinearLayout.LayoutParams.WRAP_CONTENT;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main); 書き換え
// ウィンドウタイトルの非表示
// requestWindowFeature(Window.FEATURE_NO_TITLE);
// レイアウトの生成
LinearLayout layout=new LinearLayout(this);
layout.setBackgroundColor(Color.WHITE); // 背景色の指定
layout.setOrientation(LinearLayout.VERTICAL); // HORIZONTAL, VERTICAL
setContentView(layout);
// テキストの生成
TextView txtView;
txtView = new TextView(this);
txtView.setTextColor(Color.MAGENTA);
txtView.setTextSize(16f);
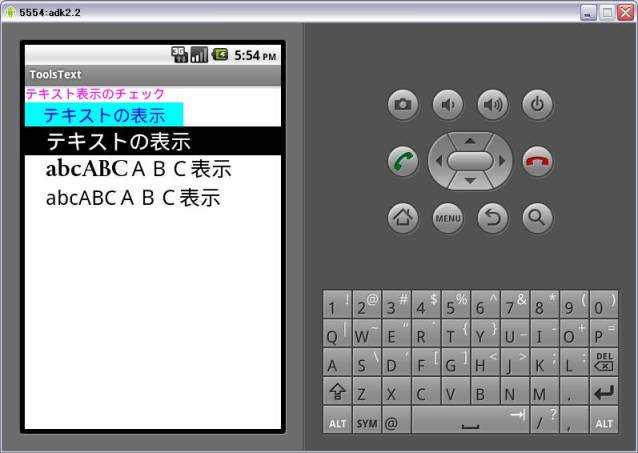
txtView.setText("テキスト表示のチェック");
layout.addView(txtView,
new LinearLayout.LayoutParams(WrapContent,WrapContent));
// 背景色(水色)、文字色(青)の表示
txtView = new TextView(this);
txtView.setTextColor(Color.BLUE);
txtView.setBackgroundColor(Color.CYAN);
txtView.setTextSize(22f);
txtView.setText(" テキストの表示 ");
layout.addView(txtView,
new LinearLayout.LayoutParams(WrapContent,WrapContent));
// 背景色(黒)、文字色(白)の表示
txtView = new TextView(this);
txtView.setTextColor(Color.WHITE);
txtView.setBackgroundColor(Color.BLACK);
txtView.setTextSize(26f);
txtView.setText(" テキストの表示 ");
layout.addView(txtView,
new LinearLayout.LayoutParams(MatchParent,WrapContent));
// テキスト・フォントの指定(フォントデータの容量に注意)
txtView = new TextView(this);
Typeface face=Typeface.createFromAsset(getAssets(),"byington_bold.ttf");
txtView.setTypeface(face);
txtView.setTextColor(Color.BLACK);
txtView.setTextSize(26f);
txtView.setText(" abcABCABC表示 ");
layout.addView(txtView,
new LinearLayout.LayoutParams(MatchParent,WrapContent));
// 端末のフォントの表示(指定フォントとの比較)
txtView = new TextView(this);
txtView.setTextColor(Color.BLACK);
txtView.setTextSize(26f);
txtView.setText(" abcABCABC表示 ");
layout.addView(txtView,
new LinearLayout.LayoutParams(MatchParent,WrapContent));
}
}
|
 3.「 ToolsText 」 を書き換え
3.「 ToolsText 」 を書き換え