package com.proto.toolsimage;
import android.app.Activity;
import android.os.Bundle;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.LinearLayout;
//import android.view.Window;
public class ToolsImage extends Activity {
private final static int MatchParent=LinearLayout.LayoutParams.MATCH_PARENT;
private final static int WrapContent=LinearLayout.LayoutParams.WRAP_CONTENT;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main); 書き換え
// ウィンドウタイトルの非表示
// requestWindowFeature(Window.FEATURE_NO_TITLE);
// レイアウトの生成
LinearLayout layout=new LinearLayout(this);
layout.setBackgroundColor(Color.WHITE); // 背景色の指定
layout.setOrientation(LinearLayout.VERTICAL); // HORIZONTAL, VERTICAL
setContentView(layout);
// テキストの生成
TextView txtView = new TextView(this);
txtView.setTextColor(Color.MAGENTA);
txtView.setTextSize(16f);
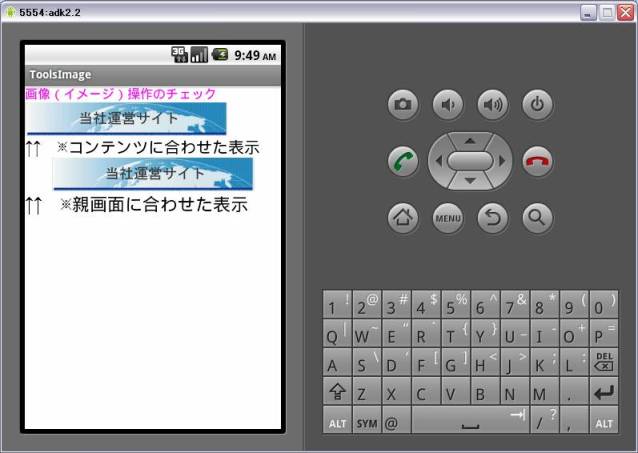
txtView.setText("画像(イメージ)操作のチェック");
layout.addView(txtView,
new LinearLayout.LayoutParams(MatchParent,WrapContent));
// イメージ(画像)の取り込み
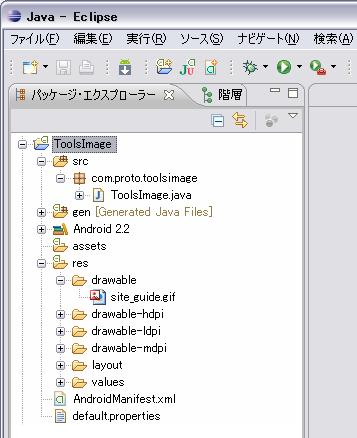
Bitmap image=BitmapFactory.decodeResource(getResources(),
R.drawable.site_guide);
// イメージ(画像)ビューの生成
ImageView imageView=new ImageView(this);
imageView.setImageBitmap(image);
imageView.setLayoutParams(
new LinearLayout.LayoutParams(WrapContent,WrapContent));
layout.addView(imageView);
txtView = new TextView(this);
txtView.setTextColor(Color.BLACK);
txtView.setTextSize(20f);
txtView.setText("↑↑ ※コンテンツに合わせた表示");
layout.addView(txtView,
new LinearLayout.LayoutParams(MatchParent,WrapContent));
imageView=new ImageView(this);
imageView.setImageBitmap(image);
imageView.setLayoutParams(
new LinearLayout.LayoutParams(MatchParent,WrapContent));
layout.addView(imageView);
txtView = new TextView(this);
txtView.setTextColor(Color.BLACK);
txtView.setTextSize(22f);
txtView.setText("↑↑ ※親画面に合わせた表示");
layout.addView(txtView,
new LinearLayout.LayoutParams(MatchParent,WrapContent));
}
}
|
 3.「 ToolsImage 」 を書き換え
3.「 ToolsImage 」 を書き換え