package com.proto.toolsbutimg;
import android.app.Activity;
import android.os.Bundle;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.widget.ImageButton;
import android.widget.TextView;
import android.widget.LinearLayout;
import android.view.View;
//import android.view.Window;
public class ToolsButImg extends Activity implements View.OnClickListener {
private final static int MatchParent=LinearLayout.LayoutParams.MATCH_PARENT;
private final static int WrapContent=LinearLayout.LayoutParams.WRAP_CONTENT;
// ボタンのイメージ(画像)定義
Bitmap imgB0;
Bitmap imgB1;
Bitmap imgB2;
Bitmap imgB3;
// イメージボタンの生成
private ImageButton makeImageButton(
ImageButton imageButton,Bitmap image,String tag,String params) {
imageButton.setTag(tag);
imageButton.setImageBitmap(image);
imageButton.setOnClickListener(this);
if (params == "MATCH") {
imageButton.setLayoutParams(
new LinearLayout.LayoutParams(MatchParent,WrapContent));
} else {
imageButton.setLayoutParams(
new LinearLayout.LayoutParams(WrapContent,WrapContent));
}
return imageButton;
}
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main);書き換え
// ウィンドウタイトルの非表示
// requestWindowFeature(Window.FEATURE_NO_TITLE);
// レイアウトの生成
LinearLayout layout=new LinearLayout(this);
layout.setBackgroundColor(Color.WHITE);// 背景色の指定
layout.setOrientation(LinearLayout.VERTICAL);// HORIZONTAL, VERTICAL
setContentView(layout);
// テキストの生成
TextView txtView = new TextView(this);
txtView.setTextColor(Color.MAGENTA);
txtView.setTextSize(16f);
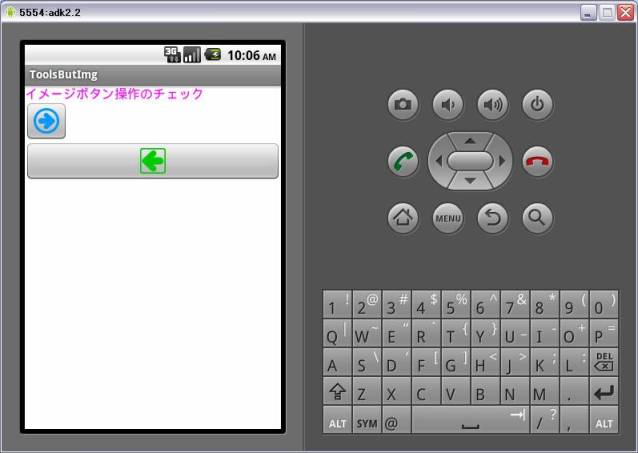
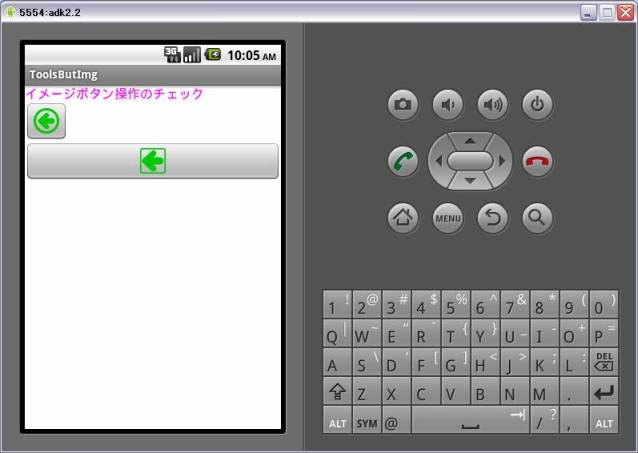
txtView.setText("イメージボタン操作のチェック");
layout.addView(txtView,
new LinearLayout.LayoutParams(MatchParent,WrapContent));
// イメージ(画像)の取り込み
//Bitmap image;
imgB0=BitmapFactory.decodeResource(getResources(),
R.drawable.bt_img_circle_go);
imgB1=BitmapFactory.decodeResource(getResources(),
R.drawable.bt_img_square_go);
imgB2=BitmapFactory.decodeResource(getResources(),
R.drawable.bt_img_circle_back);
imgB3=BitmapFactory.decodeResource(getResources(),
R.drawable.bt_img_square_back);
// イメージボタン定義
ImageButton imgButton;
// イメージボタンの生成
/* (layout.addView(button,
new LinearLayout.LayoutParams(WRAP_CONTENT,WRAP_CONTENT));) */
imgButton=new ImageButton(this);
layout.addView(makeImageButton(imgButton,imgB0,"0","WRAP"));
imgButton=new ImageButton(this);
layout.addView(makeImageButton(imgButton,imgB1,"1","MATCH"));
}
@Override
// イメージボタンクリックの処理
public void onClick(View view) {
// タグ情報の取得
int tag=Integer.parseInt((String)view.getTag());
// イメージボタン情報の取得
ImageButton ib = (ImageButton)view;
if (tag==0) {
ib.setTag("2");
ib.setImageBitmap(imgB2);
}else if (tag==1) {
ib.setTag("3");
ib.setImageBitmap(imgB3);
}else if (tag==2) {
ib.setTag("0");
ib.setImageBitmap(imgB0);
}else if (tag==3) {
ib.setTag("1");
ib.setImageBitmap(imgB1);
}
}
}
|
 3.「 ToolsButImg 」 を書き換え
3.「 ToolsButImg 」 を書き換え
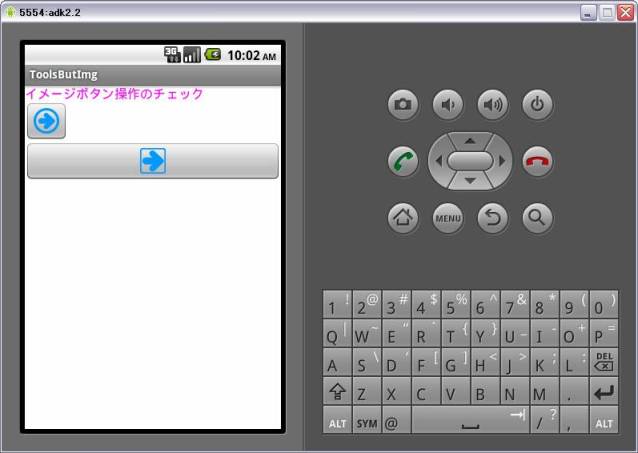
 (上の○→ボタンをクリック)
(上の○→ボタンをクリック)
 (下の□→ボタンをクリック)
(下の□→ボタンをクリック)
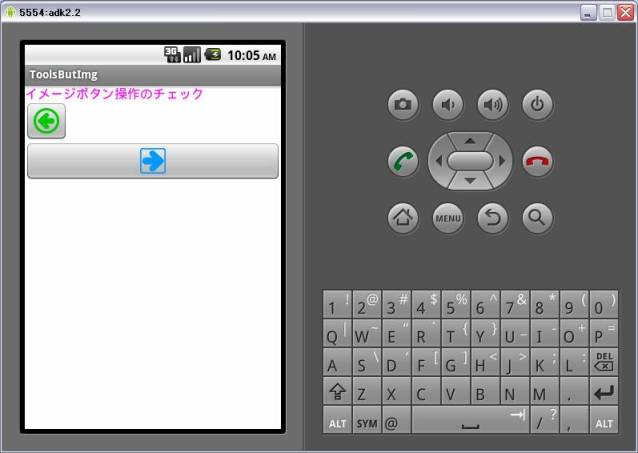
 (上の○←ボタンをクリック)
(上の○←ボタンをクリック)