|
|
|
|
テクパー2020 テクニカルヘルパー |
アンドロイドアプリ開発 |
|
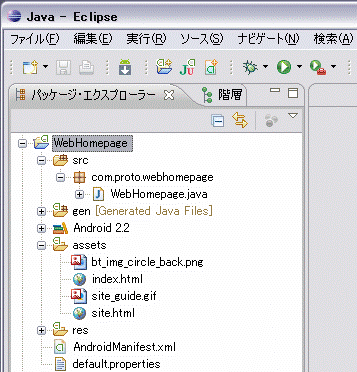
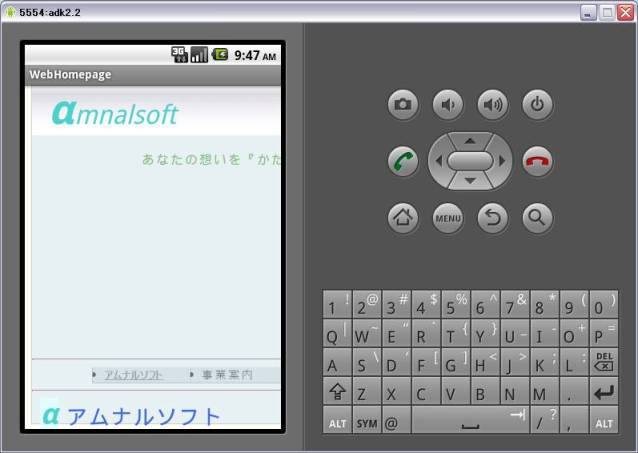
◆ ホームページの機能 ・ assets フォルダー内のホームページを表示します |
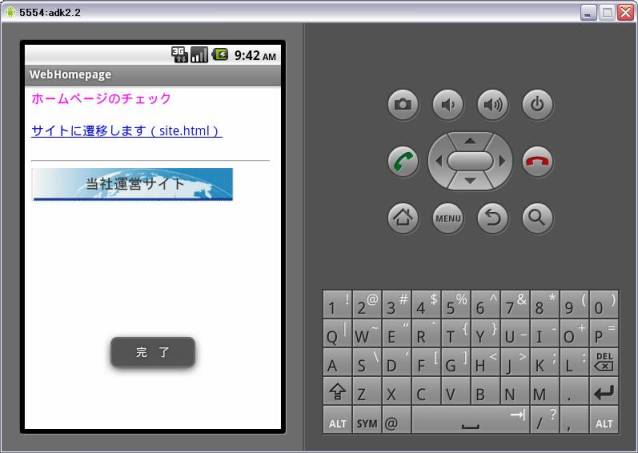
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <meta http-equiv="Content-Style-Type" content="text/css"> <title>ホームページのチェック</title> </head> <body> <h4 style="color:magenta">ホームページのチェック</h4> <!-- 端末内に作成のページに遷移 --> <a href="site.html">サイトに遷移します(site.html)</a> <br><br><hr> <!-- インターネット上のWebサイトに遷移 --> <a href="http://www.amnal.com/index.html"> <img id="image" src="site_guide.gif"/></a> </body> </html> |
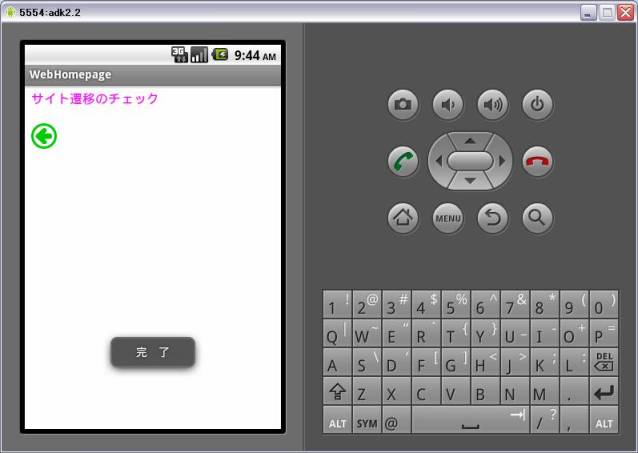
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>サイト遷移のチェック</title>
</head>
<body>
<h4 style="color:magenta">サイト遷移のチェック</h4>
<a href="index.html">
<img id="image" src="bt_img_circle_back.png"/></a>
</body>
</html>
|
 3.XMLファイルの「 AndroidManifest.xml 」に追加
(外部のWebサイトにアクセスしない場合は不要)
3.XMLファイルの「 AndroidManifest.xml 」に追加
(外部のWebサイトにアクセスしない場合は不要)
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.proto.webhomepage"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".WebHomepage"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="8" />
<uses-permission android:name="android.permission.INTERNET"/>
</manifest>
|
AndroidManifest.xml にタグを追加 (外部のWebサイトにアクセスしない場合は不要) <uses-sdk android:minSdkVersion="8" /> <uses-permission android:name="android.permission.INTERNET"/> |
package com.proto.webhomepage;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
//import android.view.Window;
public class WebHomepage extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// setContentView(R.layout.main); 書き換え
// ウィンドウタイトルの非表示
// requestWindowFeature(Window.FEATURE_NO_TITLE);
// Webビューの生成
WebView webView=new WebView(this);
webView.setWebViewClient(new WebViewClient(){
// 端末内のURL処理(外部ブラウザを利用しない)
@Override
public boolean shouldOverrideUrlLoading(WebView view,String url) {
view.loadUrl(url);
return true;
}
// ページ読み込みの完了通知
@Override
public void onPageFinished(WebView view, String url) {
showToast(" 完 了 ");
}
// エラー発生通知
@Override
public void onReceivedError(WebView view,
int errorCode,String description,String url) {
showToast(" エラー ");
}
});
setContentView(webView);
// ホームページURLの指定
webView.loadUrl("file:///android_asset/index.html");
}
// トーストの表示
private void showToast(String text) {
Toast.makeText(this,text,Toast.LENGTH_SHORT).show();
}
}
|
android.webkit.WebView のWebViewクラスの生成、指定 public WebView (Context context) // JavaScriptの処理実装(クロムハンドラ) public void setWebViewClient (WebViewClient client) // サイトのURL(URL) public void loadUrl (String url) |
android.webkit.WebViewClient のWebViewClientクラスのオーライド // 端末内のURL処理(ビュー,URL) public boolean shouldOverrideUrlLoading (WebView view, String url) // ページ読み込みの完了通知(ビュー,URL) public void onPageFinished (WebView view, String url) // エラー発生通知(ビュー,エラーコード,エラー内容,エラーURL) public void onReceivedError (WebView view, int errorCode, String description, String failingUrl) |
android.app.Activity のActivityクラスの指定 // アクティビティのビューに配置(ビュー) public void setContentView (View view) |
android.widget.Toast のToastクラスの指定 // トーストの表示(アクティビティオブジェクト,表示テキスト,文字長) public static Toast makeText (Context context, CharSequence text, int duration) |
 ・サイトに遷移します(site.html)をクリック(端末内のページに遷移))
・サイトに遷移します(site.html)をクリック(端末内のページに遷移))
 ・緑の○に←をクリック
・緑の○に←をクリック
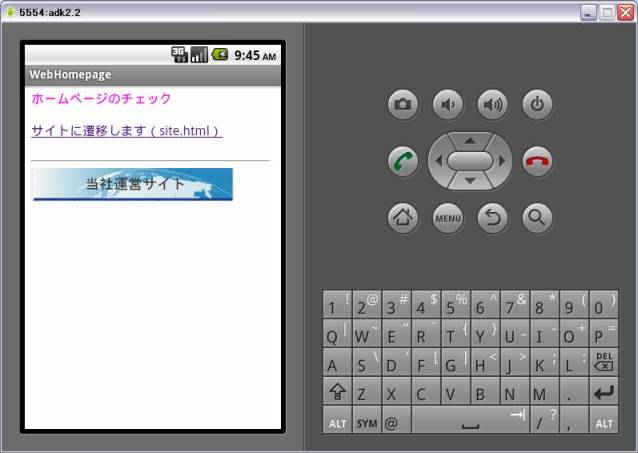
 ・当社運営サイトの画像をクリック(インターネット上のサイトに遷移)
・当社運営サイトの画像をクリック(インターネット上のサイトに遷移)

| Copyright (C) 2010 プログラミングのテクニックをあなたに!!(リトル・ヘルパー) All Rights Reserved. |