|
|
|
|
テクパー2020 テクニカルヘルパー |
android アンドロイド入門 アプリ開発 |
|
◆ ボタンの配置 |
 2.「 ToolsButton 」 を書き換え
2.「 ToolsButton 」 を書き換え
package com.proto.toolsbutton;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.Button;
import android.widget.TextView;
import android.widget.LinearLayout;
import android.view.View;
//import android.view.Window;
public class ToolsButton extends Activity implements View.OnClickListener {
// ボタン形状(大きさ)の定数
private final static int MatchParent=LinearLayout.LayoutParams.MATCH_PARENT;
private final static int WrapContent=LinearLayout.LayoutParams.WRAP_CONTENT;
//ボタンの生成
private Button makeButton(String text,String tag,String params) {
Button button=new Button(this);
button.setText(text);
button.setTag(tag);
button.setOnClickListener(this);
if (params == "MATCH") {
button.setLayoutParams(
new LinearLayout.LayoutParams(MatchParent,WrapContent));
} else {
button.setLayoutParams(
new LinearLayout.LayoutParams(WrapContent,WrapContent));
}
return button;
}
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// ウィンドウタイトルの非表示
// requestWindowFeature(Window.FEATURE_NO_TITLE);
// setContentView(R.layout.main);書き換え
// レイアウトの生成
LinearLayout layout=new LinearLayout(this);
layout.setBackgroundColor(Color.WHITE); // 背景色の指定
layout.setOrientation(LinearLayout.VERTICAL); // HORIZONTAL, VERTICAL
setContentView(layout);
// テキストの生成
TextView txtView = new TextView(this);
txtView.setTextColor(Color.MAGENTA);
txtView.setTextSize(16f);
txtView.setText("ボタン操作のチェック");
layout.addView(txtView,
new LinearLayout.LayoutParams(MatchParent,WrapContent));
// ボタンの生成
/* (layout.addView(button,
newLinearLayout.LayoutParams(WRAP_CONTENT,WRAP_CONTENT));) */
layout.addView(makeButton("ボタン表示を赤に","0","MATCH"));
layout.addView(makeButton("ボタン表示を緑に","1","WRAP"));
layout.addView(makeButton("ボタン表示を黄色に","2","WRAP"));
layout.addView(makeButton("ボタン表示を青に","3","WRAP"));
layout.addView(makeButton("ボタン表示を水色に","4","MATCH"));
}
// ボタンクリックの処理
public void onClick(View view) {
// タグ情報の取得
int tag=Integer.parseInt((String)view.getTag());
Button b = (Button)view;
// b.setText("ボタン・クリック");
if (tag==0) {
b.setTextColor(Color.RED);
}
else if (tag==1) {
b.setTextColor(Color.GREEN);
}
else if (tag==2) {
b.setTextColor(Color.YELLOW);
}
else if (tag==3) {
b.setTextColor(Color.BLUE);
}
else if (tag==4) {
b.setTextColor(Color.CYAN);
}
}
}
|
public class ToolsButton extends Activity implements View.OnClickListener {
implements View.OnClickListener の追加
|
android.view.View.OnClickListener のOnClickListenerインターフェース // クリックリスナーの処理(オーバーライド) public abstract void onClick (View v) |
android.widget.Button のButtonクラスの生成 public Button (Context context) |
android.widget.TextView のTextViewクラスで指定 // 文字列の指定 (文字列) public final void setText (CharSequence text) // 文字色の指定 (色コード) public void setTextColor (int color) // 文字サイズの指定 (サイズ) public void setTextSize (float size) |
android.view.View のViewクラスで指定 // タブの指定(タグ情報) public void setTag (Object tag) // クリック処理の指定(実行のコールバック) public void setOnClickListener (View.OnClickListener l) // レイアウト(配置)の指定(レイアウト情報) public void setLayoutParams (ViewGroup.LayoutParams params) // 背景色の指定(カラーコード) public void setBackgroundColor (int color) |
android.widget.LinearLayout のLinearLayoutクラスの生成 public LinearLayout (Context context) // レイアウトの向きの指定(HORIZONTAL :水平, VERTICAL:垂直) {デフォルトは水平} public void setOrientation (int orientation) |
android.app.Activity のActivityクラスで指定 // ビュー(画面)への配置の指定(表示コンテンツ) public void setContentView (View view) |
android.widget.TextView のTextViewクラスの生成 public TextView (Context context) // 文字色の指定(カラーコード) public void setTextColor (int color) // 文字サイズの指定(サイズ) public void setTextSize (float size) // 文字列の指定(文字列) public final void setText (CharSequence text) |
android.view.View.ViewGroup のViewGroupの指定 // ビュー(画面)へ項目の追加(ビュー項目) public void addView (View child) |
android.view.View.OnClickListener のOnClickListenerインターフェース // クリックリスナーの処理(オーバーライド) public abstract void onClick (View v) |
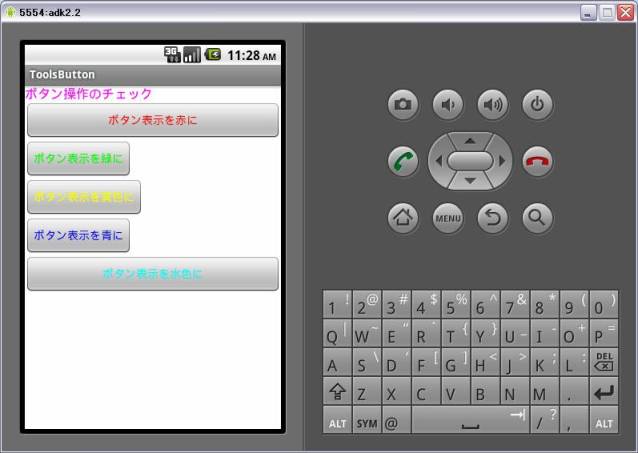
 (全てのボタンをクリック)
(全てのボタンをクリック)

| Copyright (C) 2010 プログラミングのテクニックをあなたに!!(リトル・ヘルパー) All Rights Reserved. |